TL;DR
TextMeshProで生成するフォントアセットのSampling Point Sizeの設定によっては、 思わぬ表示不具合を引き起こすことになってしまう。
Unity公式がお勧めするのが、 Sampling Point Size / Padding = 10 という比率である。例えば、SPS=50で作ったらPaddingは5だ。
https://forum.unity.com/threads/text-mesh-pro-box-around-text-unwanted-effect-bug.665647/
TextMesh Pro - Text Mesh Pro - "box" around text unwanted effect / bug
問題
TextMeshProでは、TMPで扱いたい通常のフォントを一度「Font Atlas」と呼ばれるテクスチャアセットに対して書き出してそこから表示する。 この事前の書き出しを行うときに使うフォントサイズを設定することができる。それがSampling Point Size であり、これが表示時のフォントサイズの一種の限界となるようだ。当然大きくするほど大きなアトラスサイズ(=アセットのディスク上の大きさ)が必要となるが、 フォントが綺麗に描画されるなどのメリットがある。
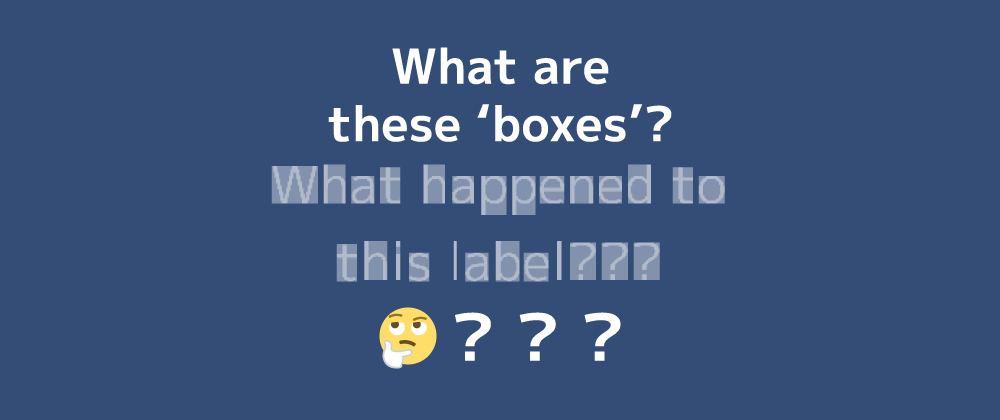
そこで、あるフォントを極限まで綺麗に表示したいからと言って、極端に大きなSampling Point Sizeを指定したとしよう。 すると、こんなことが起こる。
…!?
もちろん、このテキストを表示するにあたって、マテリアルの変更などの文字の装飾は一切していない。
環境
Unity 2021.3.6f1 TextMeshPro v3.0.6
再現手順
今回はM+ Font (2p) を使って検証する。
1. Font Assetの生成
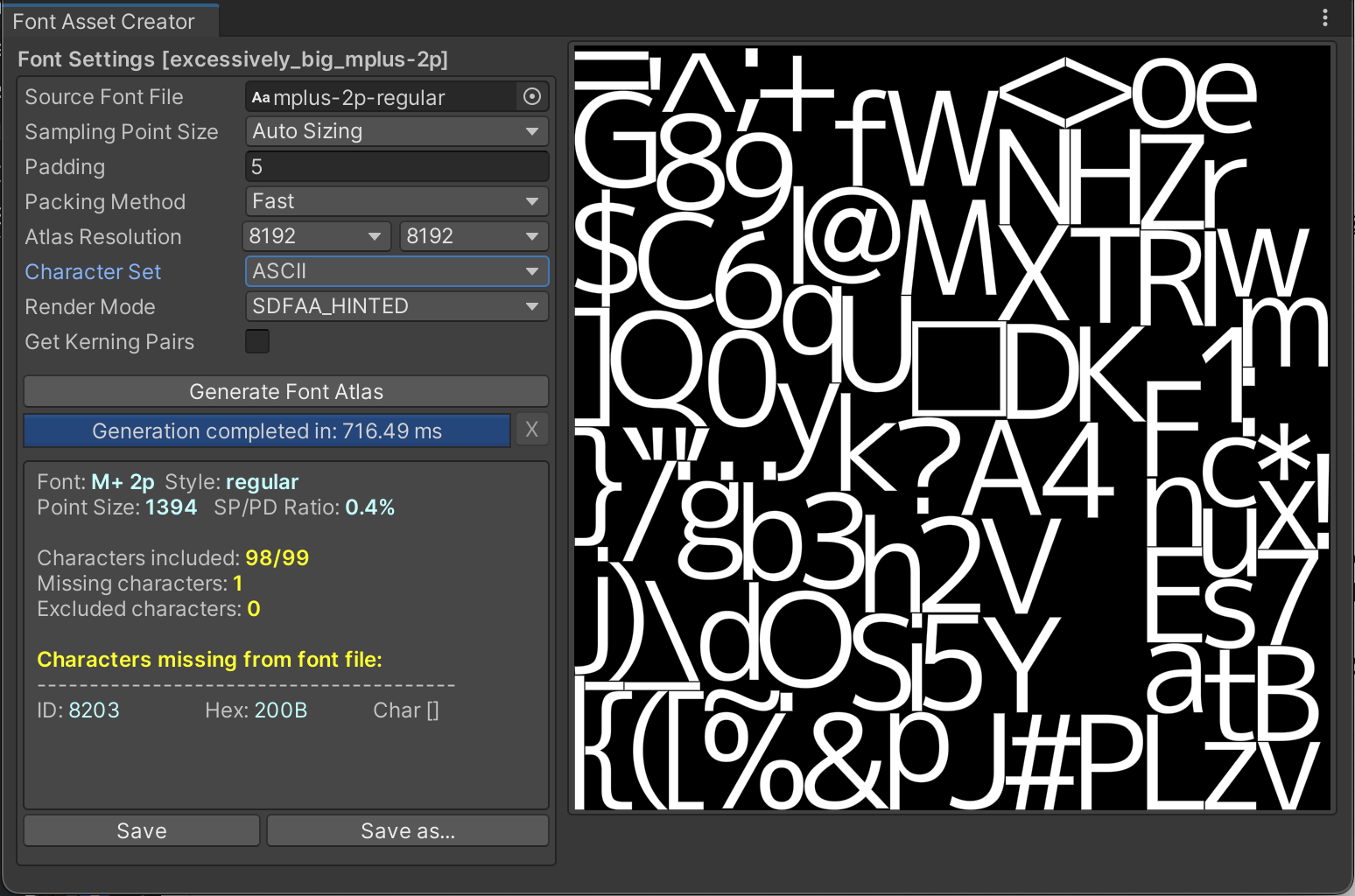
M+ 2p フォントを極限まで綺麗に表示するためにアトラスサイズを最大まで引き上げてみよう。
よいこのみんなは真似しちゃダメだぞ
フォントアセットを生成すると、必ずレポートが出てくる。これを見ると、SPSは 1394 だ。
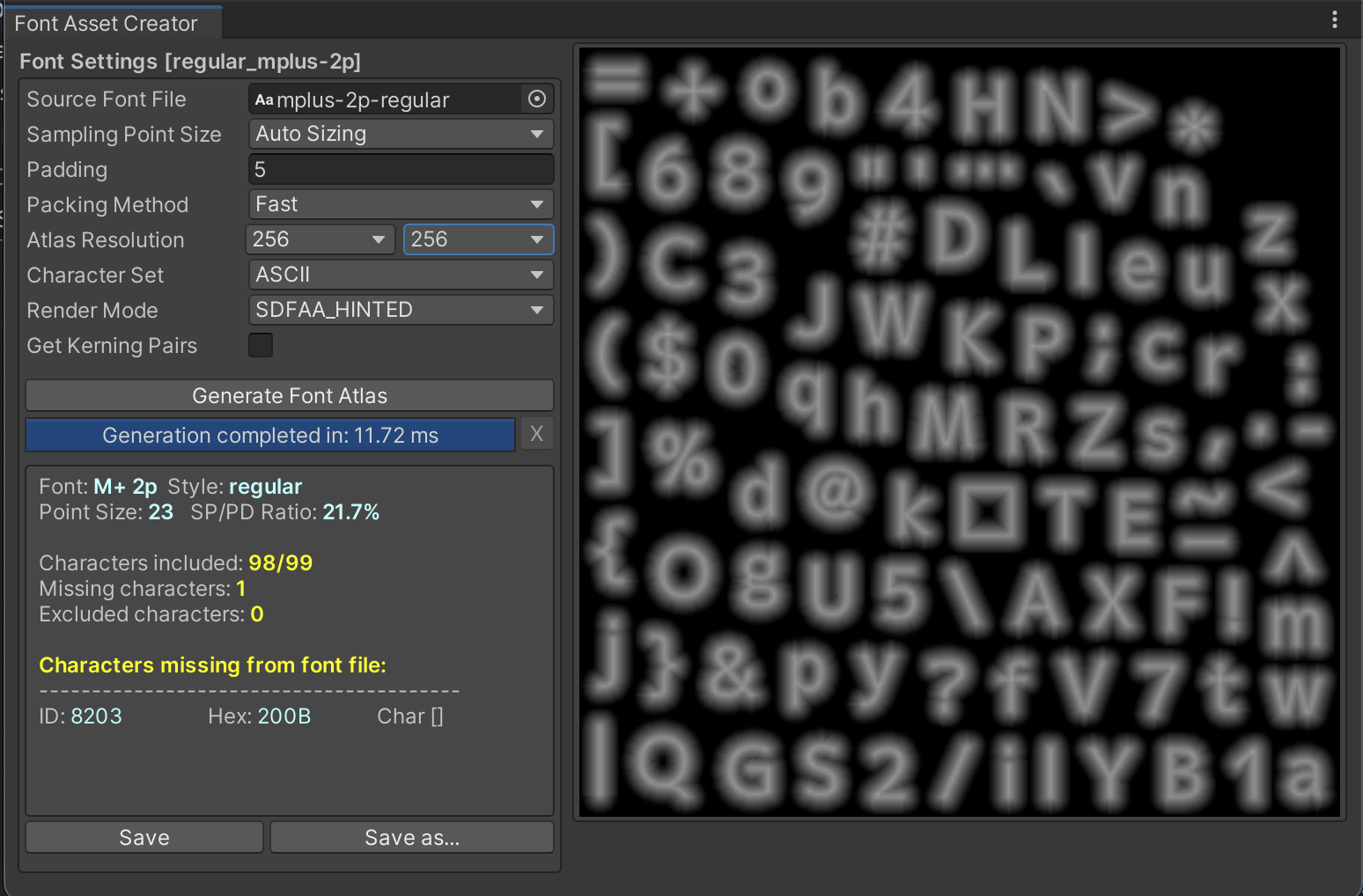
これとは別に、アトラスサイズ 256x256、Sampling Point Sizeは自動、生成範囲はASCII文字セットでフォントアセット化してみよう。
レポートによるとSPSは 23 となったようだ。
2. 比較検証
フォントアセット以外の全ての設定が同じである2つのTextMesh Proコンポーネントを上下で並べると、こうなる。
極限まで綺麗に表示しようとせっかく大きなアトラスに書き込んだフォントが、見事に事故っている。
WHY?
この問題はUnityのフォーラム でも話題になっているのだが、極端に大きいアトラスサイズに合わせて大きくなったSPSのせいで、 書き込んだフォント同士の距離(= Spacing)が小さくなりすぎるという現象が起こったことによるものだそうだ。 なぜSpacingが足らないとこんな描画結果になるのかは詳しくはわからないが(隣にレンダリングされたグリフのデータが漏れた?)、 Spacingは十分取らないといけないようだ。
https://forum.unity.com/threads/text-mesh-pro-box-around-text-unwanted-effect-bug.665647/
TextMesh Pro - Text Mesh Pro - "box" around text unwanted effect / bug
同じフォーラムのスレッドでは、 Sampling Point Size / Padding = 10 がおすすめされている。実はこの値は生成レポートに SP/PD Ratio
として表示されていたのだ。この部分の数字が10%前後であるのが良いらしい。
Sampling Point Sizeは最初にTextMeshProを導入した時には Auto Sizing
として登録されているが、これはAtlasの大きさに応じて調整してくれる、という意味である。
それに対してPaddingは自動に設定する設定がなく(最大64)、見落としがちではある。
よほどのことがない限りは、ASCIIの範囲であれば512四方 ~ 1,024四方にしておけば自動設定でも問題になることはないだろう。
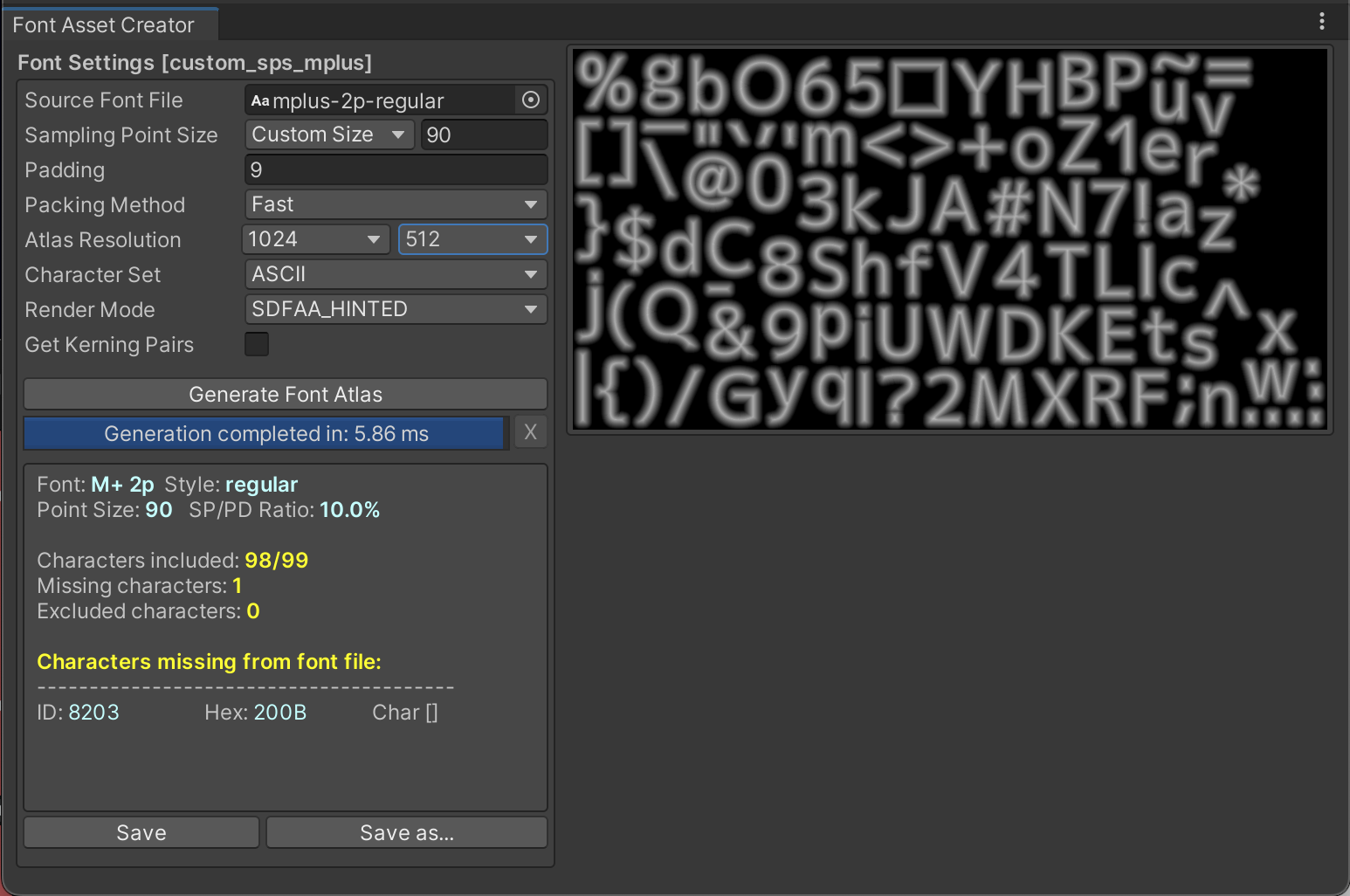
もしくは、SPSをCustom Sizeに設定し、自分で Sampling Point Size / Padding = 10 になるような数値にしてから、
Atlasのスペースが無駄にならないサイズを探すのも良い。